通知
此博客运行在jpress系统上,如果你喜欢此博客模板,请加QQ群:1061691290(whimurmur模板/jpress插件),免费下载使用
html内容的转义与还原
作者:whisper
链接:http://proprogrammar.com:443/article/681
声明:请尊重原作者的劳动,如需转载请注明出处
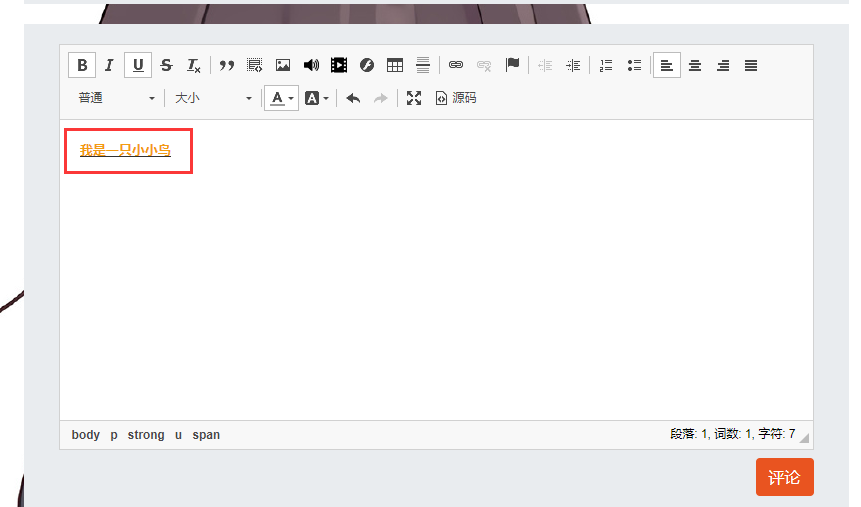
有些时候对于页面输入的内容,如用户的评论,会是html格式的内容,我们在保存到数据库的时候会进行转义,例如

存到数据库的内容是
<p><strong><u><span style="color:#f39c12">我是一只小小鸟</span></u></strong></p>转义内容还原为html
这时如果想在页面上正确显示html内容,就要经过一定的处理,主要通过jquery的两个方法
html(), text(),如数据库中存了
<h1>标题</h1>在页面上如何显示成一个h1的标题呢,通过下面的方式
$(ele).html($("<div>").html("<h1>标题</h1>").text())这样ele元素的内部html就变成了<h1>标题</h1>,即ele元素内就会显示一个h1样式的标题两个字
解释一下$("<div>").html("<h1>标题</h1>").text()
首先通过html方法把
<h1>标题</h1>解释成html的内容,即
<h1>标题</h1>注意上面还只是一段文本,再通过text方法取出这段文本,并做为ele元素的内部html
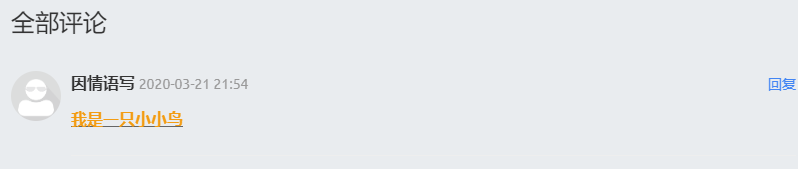
对上面例子,显示的效果就是下面这样的

html内容转义
同理我们还可以将一段html内容进行转义,还是上面的
<h1>标题</h1>如何变成
<h1>标题</h1>可以这样
$("<div>").text("<h1>标题</h1>").html();首先用text方法将html内容作为文本,这段文本在html页面下的内容就是下面这样的
<h1>标题</h1>
亲爱的读者:有时间可以点赞评论一下
我慒慒懂懂过了一年,这一年似乎没有改变,守着一个人的世界,空空如也
作者其它文章
注册登陆
搜索
文章标签
- 数字图像处理
- 剑指offer2
- 工作学习
- 这些算法有自己的方法
- 插件
- 软件使用
- 数学
- mybatis
- 计算机网络
- 正则表达式专栏
- 问题记录
- Thymeleaf
- zuul
- hystrix
- 正则表达式
- feign
- 编程相关技术
- ribbon
- 微服务
- eureka
- 分布式
- 模板
- angularjs
- javascript
- html
- c++ grammar
- c grammar
- python grammar
- java grammar
- 软件工程
- 数据库系统概论
- 转载
- 小知识
- 考研
- webservice
- 网络
- struts2
- springmvc
- springboot
- redis
- mongodb
- hibernate
- 计算机组成原理
- 当代世界经济与政治
- leetcode
- 思想道德修养与法律基础
- 毛泽东思想和中国特色社会主义理论体系概论
- 作乐
- 生活点滴
- 娱乐
- 中国近现代史纲要
- 操作系统
- sunny day, singing day
- 设计模式与算法
- 框架
- 概率论与数理统计
- 线性代数
- JAVA
- 前端
- 数据库
- 马克思主义基本原理概论
- 软考
- 生活,生,活
- 晴雨
- CSS
- LINUX
- java web整合开发王者归来
- 英语
- 高等数学
- 数据结构
原创文章时间线
网站信息

网站名称:晴雨
网站运行天数:1785天
网站系统:JPress(一个使用Java开发,类似WordPress的产品。天生融合微信生态系统,简单易上手。)
文章分类总数: 114
文章总数: 828
产品总数: 0
标签总数: 70
评论总数: 1133
文章最后更新时间:
2022年12月12日 06时
网站页面:
whimurmur模板 (designed by whisper)
联系我:
QQ:2222071789, QQ群:1061691290(备注来自晴雨)
关于网站名:
晴雨:天晴下雨,总见蓝天



















全部评论