通知
此博客运行在jpress系统上,如果你喜欢此博客模板,请加QQ群:1061691290(whimurmur模板/jpress插件),免费下载使用
whimurmur模板设置点击鼠标出现二进制串
作者:whisper
链接:http://proprogrammar.com:443/article/781
声明:请尊重原作者的劳动,如需转载请注明出处
点击鼠标特效效果比较有趣,见过点击出现文字的,或者通过canvas出现动画,我这里类似文字,不过是换成了随机01字符串,有些程序员的特点吧,下面说说是如何实现的
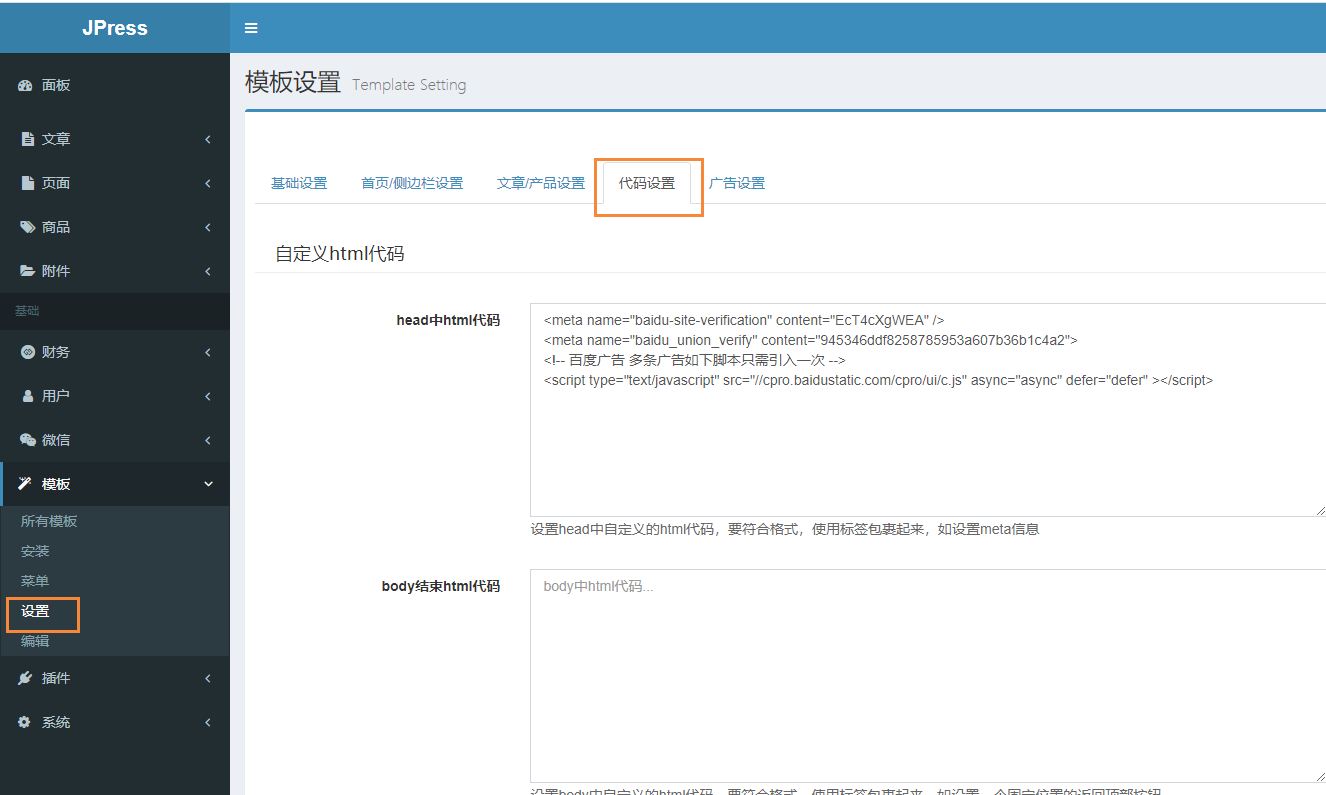
进入设置-代码设置

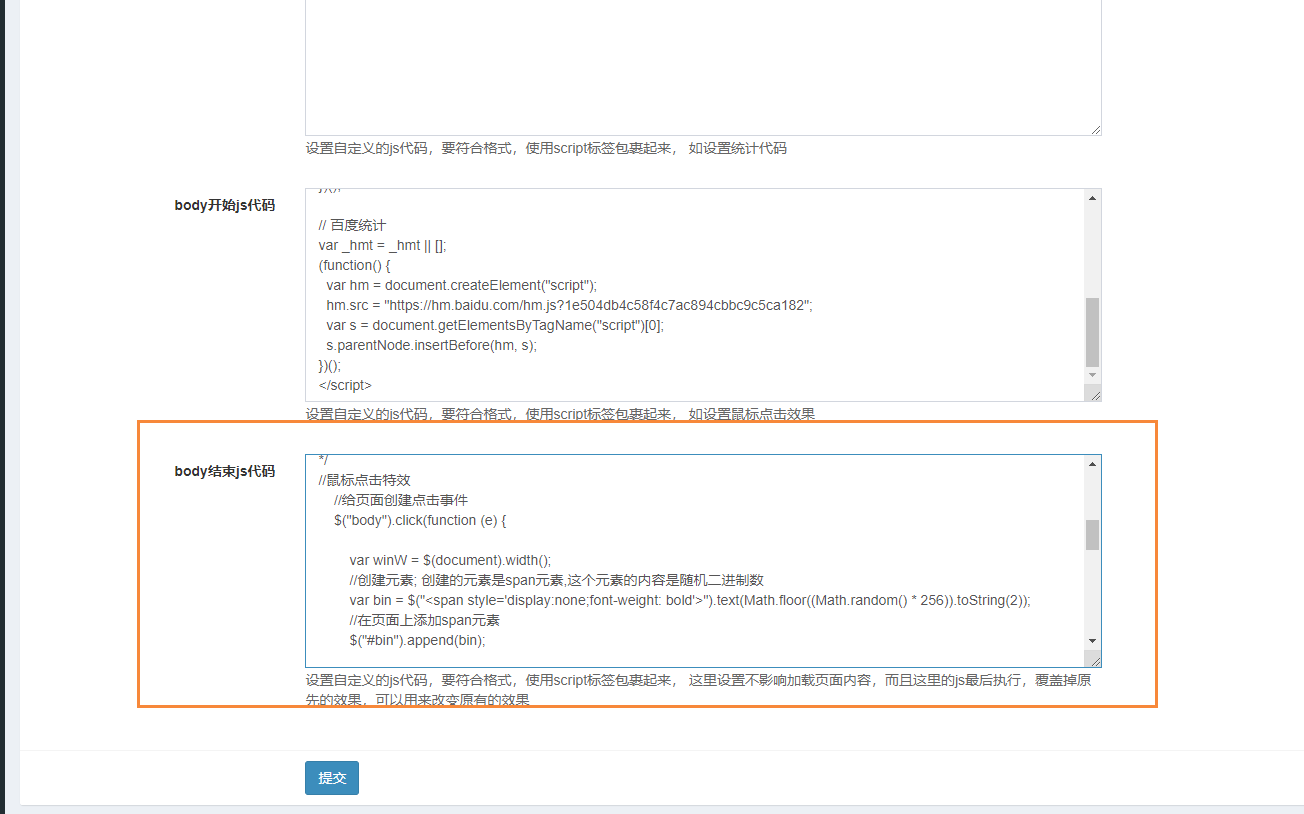
在body结束js代码中增加如下代码

<script>
//鼠标点击特效
//给页面创建点击事件
$("body").click(function (e) {
var winW = $(document).width();
//创建元素; 创建的元素是span元素,这个元素的内容是随机二进制数
var bin = $("<span style='display:none;font-weight: bold'>").text(Math.floor((Math.random() * 256)).toString(2));
//在页面上添加span元素
$("#bin").append(bin);
//获取鼠标点击坐标
var px = e.pageX;
var py = e.pageY;
//给span元素添加css样式
bin.css({
"z-index": 999, //设置或获取定位对象的堆叠次序(z-index):999
"top": py - 20, //上(top):y-20
"left": px, //左:x
"position": "absolute", //定位:绝对定位
"color": '#' + Math.floor( Math.random() * 0xffffff ).toString(16), //随机颜色
"user-select": "none", //使文字不被选中
"width": bin.width() + px + 3 > winW ? winW - px - 3 : bin.width(),//下面三个防止内容撑开文档宽度
"display" : "block",
"overflow": "hidden"
});
//
bin.animate({
"top": py - 180, //上:y-180
"opacity": 0 //透明度(opacity):0
}, 2000, //1500,调节动画速度
function () { //回调函数
bin.remove(); //删除
}
);
});
</script>效果如下
亲爱的读者:有时间可以点赞评论一下
我慒慒懂懂过了一年,这一年似乎没有改变,守着一个人的世界,空空如也
作者其它文章
注册登陆
搜索
文章标签
- 数字图像处理
- 剑指offer2
- 工作学习
- 这些算法有自己的方法
- 插件
- 软件使用
- 数学
- mybatis
- 计算机网络
- 正则表达式专栏
- 问题记录
- Thymeleaf
- zuul
- hystrix
- 正则表达式
- feign
- 编程相关技术
- ribbon
- 微服务
- eureka
- 分布式
- 模板
- angularjs
- javascript
- html
- c++ grammar
- c grammar
- python grammar
- java grammar
- 软件工程
- 数据库系统概论
- 转载
- 小知识
- 考研
- webservice
- 网络
- struts2
- springmvc
- springboot
- redis
- mongodb
- hibernate
- 计算机组成原理
- 当代世界经济与政治
- leetcode
- 思想道德修养与法律基础
- 毛泽东思想和中国特色社会主义理论体系概论
- 作乐
- 生活点滴
- 娱乐
- 中国近现代史纲要
- 操作系统
- sunny day, singing day
- 设计模式与算法
- 框架
- 概率论与数理统计
- 线性代数
- JAVA
- 前端
- 数据库
- 马克思主义基本原理概论
- 软考
- 生活,生,活
- 晴雨
- CSS
- LINUX
- java web整合开发王者归来
- 英语
- 高等数学
- 数据结构
原创文章时间线
网站信息

网站名称:晴雨
网站运行天数:1786天
网站系统:JPress(一个使用Java开发,类似WordPress的产品。天生融合微信生态系统,简单易上手。)
文章分类总数: 114
文章总数: 828
产品总数: 0
标签总数: 70
评论总数: 1139
文章最后更新时间:
2022年12月12日 06时
网站页面:
whimurmur模板 (designed by whisper)
联系我:
QQ:2222071789, QQ群:1061691290(备注来自晴雨)
关于网站名:
晴雨:天晴下雨,总见蓝天



















全部评论