linear-gradient 的“高能”用法
作者:冇乜吔
链接:https://www.cnblogs.com/2015xifan/p/5281489.html
来源:博客园
首先,让我们来了解一下“linear-gradient”的基本用法:
说明:用线性渐变创建图像
语法:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop>:用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。
其他知识点:
不知你是否注意到“第一个”语法后面的“+”号没,这些符号(“?”、“+”、“*”)其实用法跟正则表达式很像,如果正则表达式不知道的请看下面正解:
,:代表每个属性之间的分隔符号。
?:代表“属性”可以出现零次或一次,也就是可有可无
+:代表“属性”可以出现一次或多次,但是必须出现一次
*:代表“属性”可以出现零次或多次。
|:代表可以从多个“属性”中任选一个。
||:代表“属性”可以是左边的一个或是右边的一个,或是两个都行
[]:代表里面是“属性”或“属性”集合
<>:这个不是正则表达式里面的,但是它代表定义的取值范围,如上语法的“<angle>”,取值的里面就会附带说明这个“<angle>”是干嘛的
{1,4}:代表“属性”最少出现一次,最多出现四次。“1”和“4”都是动态的值,不是固定的,根据描述而定
来看看基本用法实例:
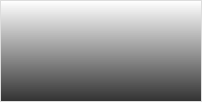
(图1)
linear-gradient(#fff, #333);
linear-gradient(to bottom, #fff, #333);
linear-gradient(to top, #333, #fff);
linear-gradient(180deg, #fff, #333);
linear-gradient(to bottom, #fff 0%, #333 100%);
以上这五句样式都可以实现(图1)的渐变效果
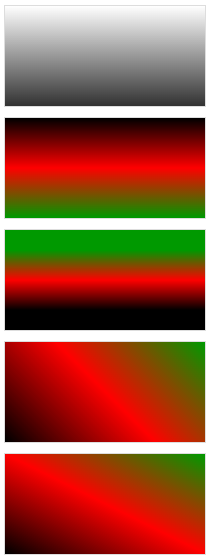
再来看看复杂点的普通实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div { width: 200px; height: 100px; margin-top: 10px; border: 1px solid #ddd;}
.test { background: linear-gradient(#fff, #333);}
.test2 { background: linear-gradient(#000, #f00 50%, #090);}
.test3 { background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);}
.test4 { background: linear-gradient(45deg, #000, #f00 50%, #090);}
.test5 { background: linear-gradient(to top right, #000, #f00 50%, #090);}
</style>
</head>
<body>
<div class="test"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
<div class="test5"></div>
</body>
</html>效果图:
再让我们看看“高能”的用法:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{ background: linear-gradient(63deg, #999 23%, transparent 23%) 7px 0, linear-gradient(63deg, transparent 74%, #999 78%), linear-gradient(63deg, transparent 34%, #999 38%, #99958%, transparent 62%), #444; background-size: 16px 48px;}
</style>
</head>
<body>
</body>
</html>效果图:
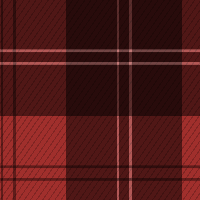
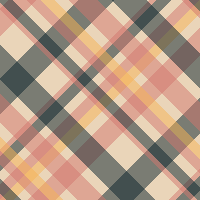
怎么样,效果是不是很酷炫?再瞧瞧其他的:
还有更多好看的就不展示了,源自国外大牛:http://lea.verou.me/css3patterns/#chocolate-weave
其中的几个重要知识点总结:
■Ⅰ.“background”的绘制顺序是从后面的开始向前面的绘制的,百说不如一栗:
background: linear-gradient(45deg, #dca 12%, transparent 0, transparent 88%, #dca 0),linear-gradient(135deg, transparent 37%, #a85 0, #a85 63%, transparent 0),linear-gradient(45deg, transparent 37%, #dca 0, #dca 63%, transparent 0) #753;background-size: 25px 25px;
■Ⅱ.每一个使用“linear-gradient”绘制出来的渐变效果,都可以看作是一张背景图。因为,这个可以在“background-size”里设置(每个背景图的大小用逗号“,”区分)。
■Ⅲ.【非常重要】,制作复杂的背景图并不难,但是你得知道“background-repeat”的原理就是每一张背景图都按照你设定的“属性”去绘制。如果你不知道这个原理,甚至没注意到。那么当你第一次看到这么漂亮的背景效果,想自己动手丰衣足食的时候却发现,“What is this?”,看看我第一次写的背景效果。
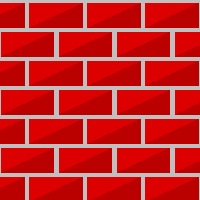
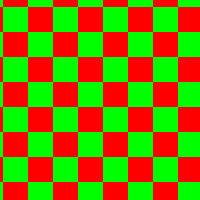
第一次写的:
实际样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
background:linear-gradient(to right, transparent 0%, #F00 0%, #F00 100%, transparent 100%) 25px 25px,
linear-gradient(to top,transparent 0%, #0F0 0%, #0F0 50%, transparent 50%),
linear-gradient(to right, transparent 0%, #F00 0%, #F00 50%, transparent 50%),
linear-gradient(to right, transparent 50%, #0F0 50%, #0F0 100%, transparent 100%);
background-color:#FFF;
background-size:25px 25px, 50px 50px, 50px 50px, 50px 50px;
background-repeat:repeat;
}
</style>
</head>
<body>
</body>
</html>⊙︿⊙ 好桑心,怎么整个网页红色的?
其实这其中就是“background-repeat”的原理问题:每个图片都是x、y复制绘制的“background-repeat:repeat”,所以当“background-size”不是一致的时候,复制绘制的位置也是不一样的。
知道是这个原因了,改动一下。
正确的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
background:linear-gradient(135deg, transparent 0%, #F00 0%, #F00 25%, transparent 25%) 25px 25px,
linear-gradient(315deg, transparent 0%, #F00 0%, #F00 25%, transparent 25%),
linear-gradient(to top,transparent 0%, #0F0 0%, #0F0 50%, transparent 50%),
linear-gradient(to right, transparent 0%, #F00 0%, #F00 50%, transparent 50%),
linear-gradient(to right, transparent 50%, #0F0 50%, #0F0 100%, transparent 100%);
background-color:#FFF;
background-size:50px 50px;
background-repeat:repeat;
}
</style>
</head>
<body>
</body>
</html>效果图:
知道原理才是硬道理 ╰( ̄▽ ̄)╮
亲爱的读者:有时间可以点赞评论一下
作者其它文章
- 数字图像处理
- 剑指offer2
- 工作学习
- 这些算法有自己的方法
- 插件
- 软件使用
- 数学
- mybatis
- 计算机网络
- 正则表达式专栏
- 问题记录
- Thymeleaf
- zuul
- hystrix
- 正则表达式
- feign
- 编程相关技术
- ribbon
- 微服务
- eureka
- 分布式
- 模板
- angularjs
- javascript
- html
- c++ grammar
- c grammar
- python grammar
- java grammar
- 软件工程
- 数据库系统概论
- 转载
- 小知识
- 考研
- webservice
- 网络
- struts2
- springmvc
- springboot
- redis
- mongodb
- hibernate
- 计算机组成原理
- 当代世界经济与政治
- leetcode
- 思想道德修养与法律基础
- 毛泽东思想和中国特色社会主义理论体系概论
- 作乐
- 生活点滴
- 娱乐
- 中国近现代史纲要
- 操作系统
- sunny day, singing day
- 设计模式与算法
- 框架
- 概率论与数理统计
- 线性代数
- JAVA
- 前端
- 数据库
- 马克思主义基本原理概论
- 软考
- 生活,生,活
- 晴雨
- CSS
- LINUX
- java web整合开发王者归来
- 英语
- 高等数学
- 数据结构































全部评论