通知
此博客运行在jpress系统上,如果你喜欢此博客模板,请加QQ群:1061691290(whimurmur模板/jpress插件),免费下载使用
colgroup中col定义表格单元格宽度
作者:whisper
链接:http://proprogrammar.com:443/article/48
声明:请尊重原作者的劳动,如需转载请注明出处
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同。
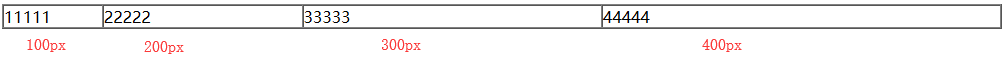
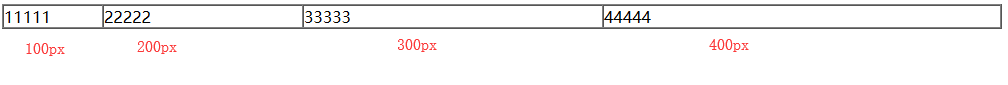
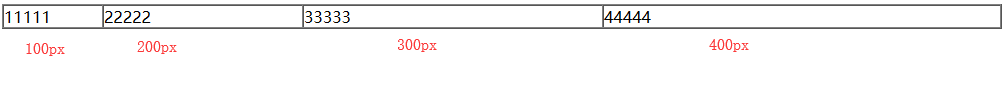
先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="300px"/>
<col width="400px"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
数字表示占比多少,每个长度即:数/数相加*witdh
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="50"/>
<col width="150"/>
<col width="100"/>
<col width="200"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
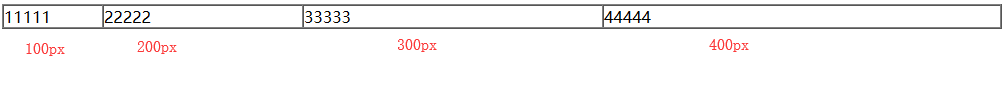
用百分比表示:与数字效果相同,表示占比:比例/比例和*width是长度
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="5%"/>
<col width="15%"/>
<col width="10%"/>
<col width="20%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
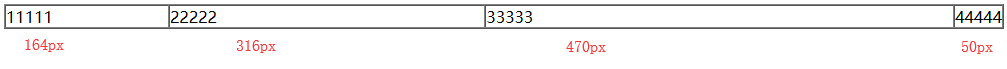
下面看像素和百分比组合:可以看出是先计算百分比(真实百分比),再算像素的占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="10%"/>
<col width="15%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
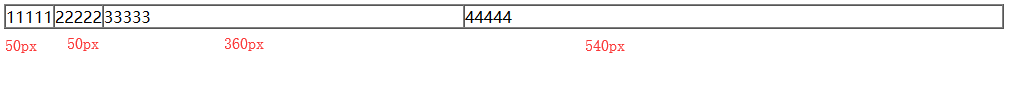
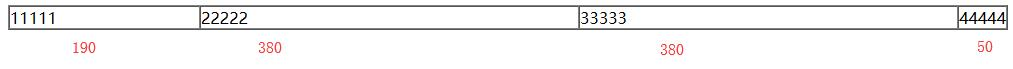
如果占比过大会怎么样,可以看到像素宽度被压缩到内容宽度,百分比宽度的比例也变化了
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="40%"/>
<col width="80%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
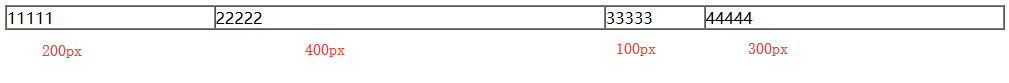
如果像素过大呢?可以看到百分比是真实百分比,像素大小转换成占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="400px"/>
<col width="800px"/>
<col width="10%"/>
<col width="30%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
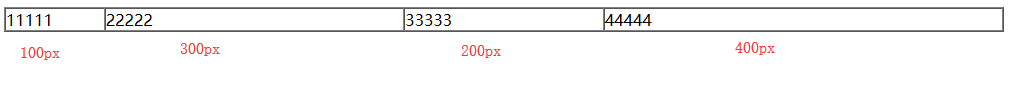
如果有一个宽度不指定呢
正常情况会占据剩余宽度
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="300px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
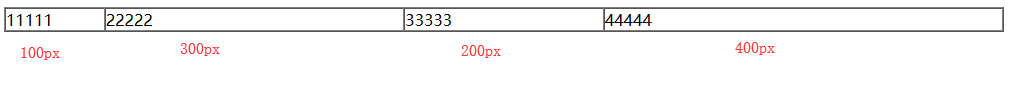
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="10%"/>
<col width="20%"/>
<col width="30%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="10%"/>
<col width="20%"/>
<col width="300px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
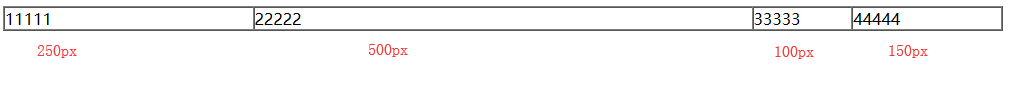
如果过大呢?
不指定的宽度变成内容实际宽度,其它宽度比例也改变了
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="200px"/>
<col width="400px"/>
<col width="600px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="20%"/>
<col width="40%"/>
<col width="60%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="200px"/>
<col width="40%"/>
<col width="60%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>
亲爱的读者:有时间可以点赞评论一下
我慒慒懂懂过了一年,这一年似乎没有改变,守着一个人的世界,空空如也
作者其它文章
注册登陆
搜索
文章标签
- 数字图像处理
- 剑指offer2
- 工作学习
- 这些算法有自己的方法
- 插件
- 软件使用
- 数学
- mybatis
- 计算机网络
- 正则表达式专栏
- 问题记录
- Thymeleaf
- zuul
- hystrix
- 正则表达式
- feign
- 编程相关技术
- ribbon
- 微服务
- eureka
- 分布式
- 模板
- angularjs
- javascript
- html
- c++ grammar
- c grammar
- python grammar
- java grammar
- 软件工程
- 数据库系统概论
- 转载
- 小知识
- 考研
- webservice
- 网络
- struts2
- springmvc
- springboot
- redis
- mongodb
- hibernate
- 计算机组成原理
- 当代世界经济与政治
- leetcode
- 思想道德修养与法律基础
- 毛泽东思想和中国特色社会主义理论体系概论
- 作乐
- 生活点滴
- 娱乐
- 中国近现代史纲要
- 操作系统
- sunny day, singing day
- 设计模式与算法
- 框架
- 概率论与数理统计
- 线性代数
- JAVA
- 前端
- 数据库
- 马克思主义基本原理概论
- 软考
- 生活,生,活
- 晴雨
- CSS
- LINUX
- java web整合开发王者归来
- 英语
- 高等数学
- 数据结构
原创文章时间线
网站信息

网站名称:晴雨
网站运行天数:1884天
网站系统:JPress(一个使用Java开发,类似WordPress的产品。天生融合微信生态系统,简单易上手。)
文章分类总数: 114
文章总数: 828
产品总数: 0
标签总数: 70
评论总数: 1662
文章最后更新时间:
2022年12月12日 06时
网站页面:
whimurmur模板 (designed by whisper)
联系我:
QQ:2222071789, QQ群:1061691290(备注来自晴雨)
关于网站名:
晴雨:天晴下雨,总见蓝天


















全部评论